Welcome! This guide will walk you through the steps to create a new wiki page for our documentation using BetterDocs in WordPress. This is the best way to share knowledge with our community and team. Don’t be shy to throw something out there!
Step 1: Access the BetterDocs Dashboard #
- Log in to the WordPress dashboard using your credentials. Once logged in, you’ll land in the Dashboard.
- In the left-hand sidebar, find and click on the BetterDocs menu item.

Step 2: Create a New Doc #
This outlines the more basic way to create a document.
Click the green +Add New Docs button at the top of the BetterDocs dashboard or you can also select Add New Doc within the document category you intend to create your page.

Step 3: Adding Content & Proofing #
After completing Steps 1 & 2. You’ll land on the Page editor. First step would be to add the Page Title

Add content using the editor. To add a specific content block such as a paragraph, head, or image; click the “Add block” sign shown below

The window to add a new editor block will then appear. The most commonly used block-types will appear in the popup window.
Note that most blocks in the panel aren’t relevant. For more blocks select the Browse all button on the bottom. You can learn more about the block-types here
This sample wiki page has a block-types demonstrated: Heading, Paragraph, Image, Separator, and List

At any time you can save and view your working draft by clicking Save Draft and Clicking the Computer Icon, in the top right. Click preview in a new tab to see it as it would appear live.

All good writers need to do some editing, so take some time to review your draft prior to publishing.
Some general thoughts on creating quality pages:
- Use Clear and Concise Language (Know Your Audience): Avoid jargon and technical terms that your people might not understand. Think of it as explaining something to your slightly clueless friend – but nicely.
- Use Headings and Subheadings (Unless You Like Giant Walls of Text): Break up the content into logical sections with clear headings. No one wants to stare at a huge, unbroken paragraph. Not even us.
- Add Images and Videos (Because Words Are Hard): Visuals can make your wiki pages more engaging and easier to understand. Plus, they break up all the… you know… text.
- Create Internal Links (Don’t Let People Get Lost): Link to other relevant wiki pages to help readers find more information.
- Keep It Simple, Stupid (KISS): Seriously. Don’t overcomplicate things.
Step 4: Saving and Publishing #
Once you’ve finished up your wiki page, select Publish in the top right corner.

Another dialog menu will pop up and confirm publishing by selecting Publish again.

Mission Accomplished. Your wiki page is now published for all the internet to see! #

Other Tips #
Editing Category and other wiki doc attributes #
Make sure you have expanded the right sidebar if not already expanded by selecting the Expand Sidebar icon in the top-right, then selecting the Squid Docs tab:

Most of this info doesn’t need to be modified, but you can change the title, category, subcategory, and tags all from this menu:

Turning Off Table of Contents #
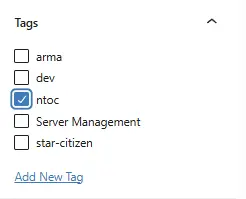
Don’t want your wiki page to have a table of contents? No problem, just apply the tag “ntoc” and the wiki page template with no Table of Contents will automatically be applied!